Lýsing
Blocks Animation allows you to add CSS Animations to all of your Gutenberg blocks in the most elegant way.
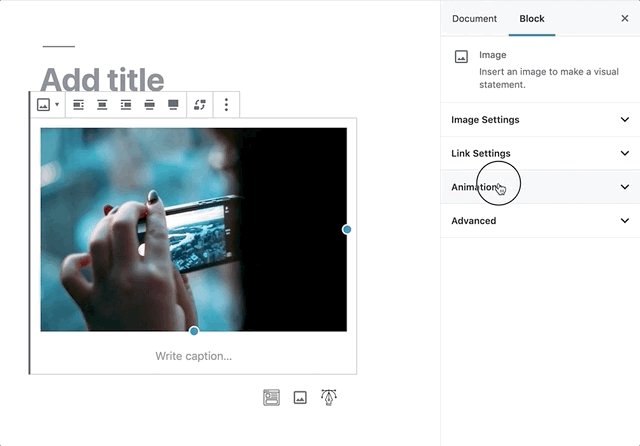
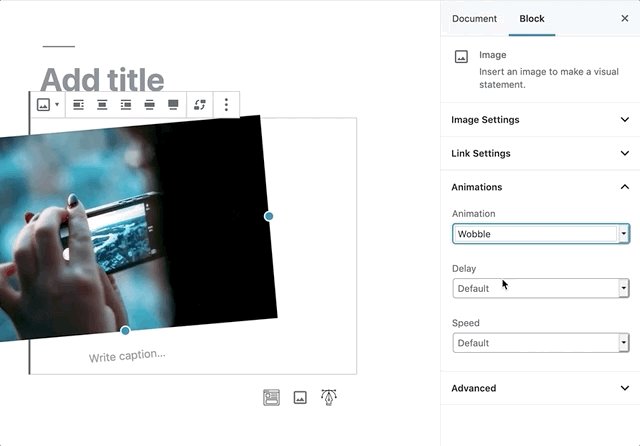
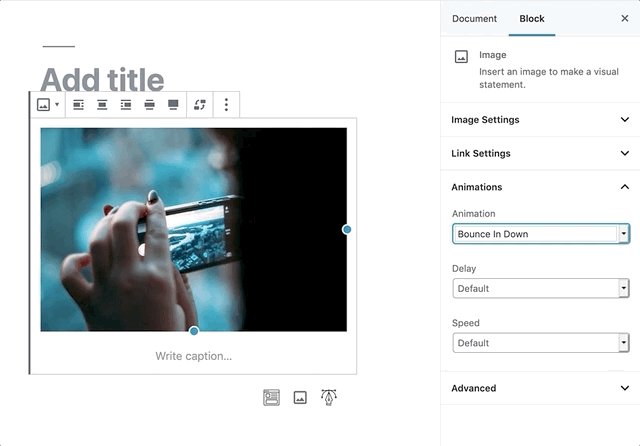
The UI for Blocks Animation feels so native and intuitive, you won’t even notice it’s installed. Just install, and you will see animation settings in all the blocks, right in the Block Settings Sidebar.
Umsagnir
Þátttakendur & höfundar
“Blocks Animation: CSS Animations for Gutenberg Blocks” er opinn hugbúnaður. Eftirfarandi aðilar hafa lagt sitt af mörkum við smíði þessarar viðbótar.
Höfundar“Blocks Animation: CSS Animations for Gutenberg Blocks” has been translated into 5 locales. Thank you to the translators for their contributions.
Translate “Blocks Animation: CSS Animations for Gutenberg Blocks” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Breytingarsaga
You can check the changelog here.