Lýsing
This plugin adds a new Breadcrumbs module in the Divi Builder. Once you activate the plugin a new module will appear in your module list by the name of Breadcrumbs. You can then use the module to add Breadcrumbs anywhere inside the Divi Builder.
Features
- Visual Builder Supported
- Choose any Divi Icon as the Separator
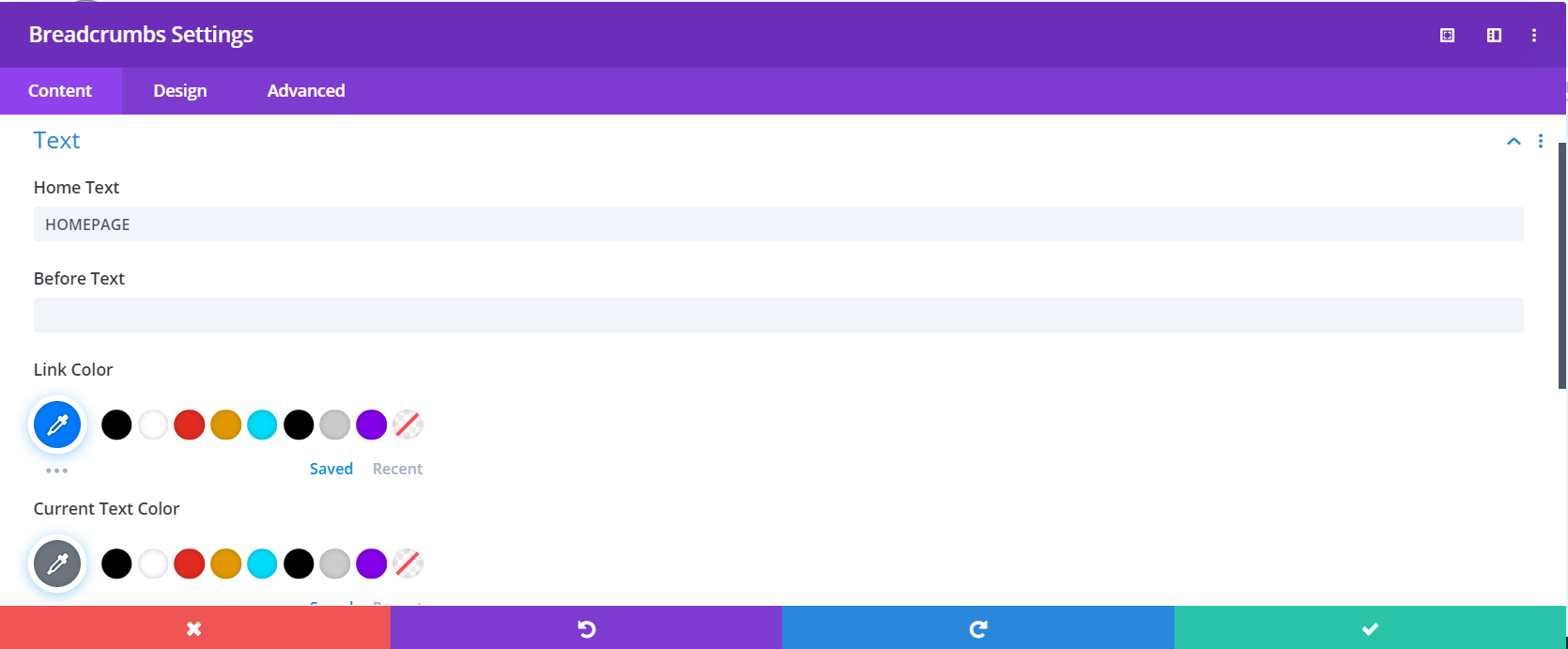
- Change Colors for Links, Text and Icon
Other Free Divi Plugins
Divi Overlay on Images Module
Divi Post Carousel Module
Divi Menu Cart Module
Divi Flip Cards Module
Divi Image Carousel
The content generated in the Visual Builder is only for preview. Part of the Breadcrumbs in the Visual Builder is dummy data but don’t worry you will see the correct breadcrumbs on the front end after you exit the builder.
If you have any questions or feature ideas please create a new thread in Support.
Uppsetning
- Upload
lwp-divi-breadcrumbs.zipto the/wp-content/plugins/directory - Activate the plugin through the
Pluginspage in yourWordPress Dashboard.
SOS
-
Where can I access the module?
-
After you activate the plugin a module should automatically appear in the module list. The name of the module is Breadcrumbs
Umsagnir
Þátttakendur & höfundar
“Breadcrumbs Divi Module” er opinn hugbúnaður. Eftirfarandi aðilar hafa lagt sitt af mörkum við smíði þessarar viðbótar.
Höfundar“Breadcrumbs Divi Module” has been translated into 3 locales. Thank you to the translators for their contributions.
Translate “Breadcrumbs Divi Module” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Breytingarsaga
1.2.1
- Fixed Font Awesome icons not working.
- Fixed warning related to et_pb_get_font_icon_list being used
- Fixed PHP 8.0 error required parameters after optional parameter
1.2
- Fixed the missing field position error caused when the parent category was a substring of child category eg Videos > Videos of Something
1.1
- Added hover controls on Link color
- Moved the styles options to the Design tab
- Added option to add a icon at the start of breadcrumbs
- Added RDFa to Breadcrumbs
1.0.1
- Fixed the icon size in the Theme Builder
- Wrapped the before text in a span
1.0
- First Release